- Modelo de color RGB
-
La descripción RGB (del inglés Red, Green, Blue; "rojo, verde, azul") de un color hace referencia a la composición del color en términos de la intensidad de los colores primarios con que se forma: el rojo, el verde y el azul. Es un modelo de color basado en la síntesis aditiva, con el que es posible representar un color mediante la mezcla por adición de los tres colores luz primarios. El modelo de color RGB no define por sí mismo lo que significa exactamente rojo, verde o azul, por lo que los mismos valores RGB pueden mostrar colores notablemente diferentes en diferentes dispositivos que usen este modelo de color. Aunque utilicen un mismo modelo de color, sus espacios de color pueden variar considerablemente.
Para indicar con qué proporción mezclamos cada color, se asigna un valor a cada uno de los colores primarios, de manera, por ejemplo, que el valor 0 significa que no interviene en la mezcla y, a medida que ese valor aumenta, se entiende que aporta más intensidad a la mezcla. Aunque el intervalo de valores podría ser cualquiera (valores reales entre 0 y 1, valores enteros entre 0 y 37, etc.), es frecuente que cada color primario se codifique con un byte (8 bits). Así, de manera usual, la intensidad de cada una de las componentes se mide según una escala que va del 0 al 255.
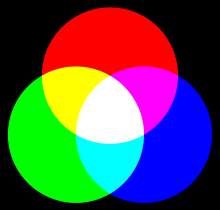
Por lo tanto, el rojo se obtiene con (255,0,0), el verde con (0,255,0) y el azul con (0,0,255), obteniendo, en cada caso un color resultante monocromático. La ausencia de color —lo que nosotros conocemos como color negro— se obtiene cuando las tres componentes son 0, (0,0,0).
La combinación de dos colores a nivel 255 con un tercero en nivel 0 da lugar a tres colores intermedios. De esta forma el amarillo es (255,255,0), el cian (0,255,255) y el magenta (255,0,255).
Obviamente, el color blanco se forma con los tres colores primarios a su máximo nivel (255,255,255).
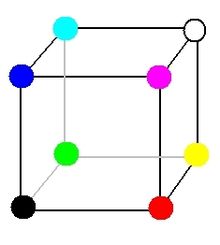
El conjunto de todos los colores se puede representar en forma de cubo. Cada color es un punto de la superficie o del interior de éste. La escala de grises estaría situada en la diagonal que une al color blanco con el negro.
Contenido
El color en las pantallas de computadora
En las pantallas de computadoras, la sensación de color se produce por la mezcla aditiva de rojo, verde y azul. Hay una serie de puntos minúsculos llamados píxeles. Cada punto de la pantalla es un píxel y cada píxel es, en realidad, un conjunto de tres subpíxeles; uno rojo, uno verde y uno azul, cada uno de los cuales brilla con una determinada intensidad.
Al principio, la limitación en la profundidad de color de la mayoría de los monitores condujo a una gama limitada a 216 colores, definidos por el cubo de color. No obstante, el predominio de los monitores de 24-bit, posibilitó el uso de 16,7 millones de colores del espacio de color HTML RGB.
La gama de colores de la Web consiste en 216 combinaciones de rojo, verde y azul, donde cada color puede tomar un valor entre seis diferentes (en hexadecimal): #00, #33, #66, #99, #CC o #FF.
Podemos ver que 63 nos da el número de combinaciones, 216. Estos valores en decimal se corresponden con 0, 51, 102, 153, 204 y 255, que tienen un porcentaje de intensidad de 0%, 20%, 40%, 60%, 80% y 100%, respectivamente. Esto nos permite dividir los 216 colores en un cubo de dimensión 6.
Se procura que los píxeles sean de un color cuanto más saturado mejor, pero nunca se trata de un color absolutamente puro. Por tanto la producción de colores con este sistema tiene una doble limitación:
-
- La derivada del funcionamiento de las mezclas aditivas: sólo podemos obtener los colores interiores del triángulo formado por las tres fuentes luminosas.
- La derivada del hecho que los colores primarios usados no son absolutamente monocromáticos.
- Además, las diversas pantallas no son iguales exactamente, además de ser configurables por los usuarios, con lo cual varios parámetros pueden variar.
Esto implica que las codificaciones de los colores destinadas a las pantallas se deben interpretar como descripciones relativas, y entender la precisión de acuerdo con las características de la pantalla.
Codificación hexadecimal del color
La codificación hexadecimal del color permite expresar fácilmente un color concreto de la escala RGB, utilizando la notación hexadecimal. Se utiliza, por ejemplo, en el lenguaje HTML y en JavaScript.
Este sistema utiliza la combinación de tres códigos de dos dígitos para expresar las diferentes intensidades de los colores primarios RGB (Red, Green, Blue, rojo, verde y azul).
El blanco y el negro Negro #000000 Los tres canales están al mínimo 00, 00 y 00 Blanco #FFFFFF Los tres canales están al máximo FF, FF y FF En el sistema de numeración hexadecimal, además de los números del 0 al 9 se utilizan seis letras con un valor numérico equivalente; a=10, b=11, c=12, d=13, e=14 y f=15. La correspondencia entre la numeración hexadecimal y la decimal u ordinaria viene dada por la siguiente fórmula:
- decimal = primera cifra hexadecimal * 16 + segunda cifra hexadecimal
La intensidad máxima es ff, que se corresponde con (15*16)+15= 255 en decimal, y la nula es 00, también 0 en decimal. De esta manera, cualquier color queda definido por tres pares de dígitos.
Los tres colores básicos Rojo #ff0000 El canal de rojo está al máximo y los otros dos al mínimo Verde #00ff00 El canal del verde está al máximo y los otros dos al mínimo Azul #0000ff El canal del azul está al máximo y los otros dos al mínimo Las combinaciones básicas Amarillo #ffff00 Los canales rojo y verde están al máximo cian #00ffff Los canales azul y verde están al máximo Magenta #ff00ff Los canales rojo y azul están al máximo Gris claro #D0D0D0 Los tres canales tienen la misma intensidad Gris oscuro #5e5e5e Los tres canales tienen la misma intensidad A partir de aquí se puede hacer cualquier combinación de los tres colores.
Colores definidos por la especificación HTML 4.01 Color Hexadecimal Color Hexadecimal Color Hexadecimal Color Hexadecimal cyan #00ffff black #000000 blue #0000ff fucsia #ff00ff gray #808080 green #008000 lime #00ff00 marrón #800000 navy #000080 olive #808000 purple #800080 red #ff0000 silver #c0c0c0 teal #008080 white #ffffff yellow #ffff00 Los colores más saturados y los más luminosos
Supongamos tres fuentes luminosas, r, g y b, de las características indicadas en el gráfico adjunto:
Cualquier color que se pueda obtener a partir de esos tres colores primarios tendrá la forma:
- (ir, ig, ib)
donde ir, ig y ib son los coeficientes de las intensidades correspondientes a cada color primario.
Si situamos los colores obtenidos en el gráfico, tenemos que:
-
- Si dos de los coeficientes son nulos, el color se sitúa en el vértice correspondiente al color de coeficiente no nulo.
- Si un coeficiente es nulo, el color se sitúa en uno de los lados del triángulo: el conjunto de todos ellos son los colores más saturados.
- Si ninguno de los coeficientes es nulo, el color se sitúa en un punto del interior; cuanto más parecidos sean los tres coeficientes, más cerca estará del blanco (en el centro).
Al representar combinaciones de tres valores independientes en un diagrama que sólo tiene dos, resulta que a cada punto del diagrama le corresponde toda una familia de colores. Por ejemplo, los siguientes colores tienen la misma proporción de rojo, verde y azul, y por tanto les corresponde el mismo punto del gráfico. Sólo se diferencian en la intensidad.
Variación de las intensidades 100, 50, 0 #643200 Marrón oscuro 200, 100, 0 #c86400 Marrón 150, 75, 0 #964b00 Marrón claro Si las intensidades ir, ig y ib tienen un límite superior (255), la condición necesaria y suficiente para que un color sea el más intenso de la familia (es decir, de los representados por el mismo punto) es que al menos uno de sus coeficientes sea 255.
Los colores que presentan la máxima saturación y la máxima luminosidad a la vez, son los que reúnen dos requisitos: al menos uno de los coeficientes es 255 y al menos uno de los coeficientes es 0. De esto se deduce que los colores más saturados y más luminosos siguen la siguiente secuencia:
amarillo
(255,255,0)verde
(0,255,0)cian
(0,255,255)rojo
(255,0,0)
azul
(0,0,255)rojo
(255,0,0)magenta
(255,0,255)Percepción y sensación de color
Nuestros ojos tienen dos tipos de células sensibles a la luz o fotorreceptores: los bastones y los conos. Estos últimos son los encargados de aportar la información de color.
Para saber cómo percibimos un color, hay que tener en cuenta que existen tres tipos de conos con respuestas frecuenciales diferentes, y que tienen máxima sensibilidad a los colores que forman la terna RGB, rojo, verde y azul. Mientras que los conos, que reciben información del verde y el rojo, tienen una curva de sensibilidad similar, la respuesta al color azul es una veinteava (1/20) parte de la respuesta a los otros dos colores. Este hecho lo aprovechan algunos sistemas de codificación de imagen y vídeo, como el JPEG o el MPEG, "perdiendo" de manera consciente más información de la componente azul, ya que nuestros ojos no percibirán esta pérdida.
La sensación de color se puede definir como la respuesta de cada una de las curvas de sensibilidad al espectro radiado por el objeto observado. De esta manera, obtenemos tres respuestas diferentes, una por cada color.
El hecho de que la sensación de color se obtenga de este modo, hace que dos objetos observados, radiando un espectro diferente, puedan producir la misma sensación. Y en esta limitación de la visión humana se basa el modelo de síntesis del color, mediante el cual podemos obtener a partir de estímulos visuales estudiados y con una mezcla de los tres colores primarios, el color de un objeto con un espectro determinado.
Señal de luminancia
La sensación de luminosidad viene dada por el brillo de un objeto y por su opacidad, pudiendo producir dos objetos con tonalidades y prismas diferentes la misma sensación lumínica. La señal de luminancia es la cuantificación de esa sensación de brillo. Para mantener la compatibilidad entre las imágenes en blanco y negro y las imágenes en color, los sistemas de televisión actuales (PAL, NTSC, SECAM) transmiten tres informaciones: la luminancia y dos señales diferencia de color.
De esta manera, los antiguos modelos en blanco y negro pueden obviar la información relativa al color, y reproducir solamente la luminancia, es decir, el brillo de cada píxel aplicado a una imagen en escala de grises. Y las televisiones en color obtienen la información de las tres componentes RGB a partir de una matriz que relaciona cada componente con una de las señales diferencia de color.
Para cada uno de los sistemas de televisión se transmiten de diferente manera, motivo por el cual podemos tener problemas al reproducir una señal NTSC en un sistema de reproducción PAL.
Véase también
Enlaces externos
 Wikimedia Commons alberga contenido multimedia sobre Modelo de color RGB. Commons
Wikimedia Commons alberga contenido multimedia sobre Modelo de color RGB. Commons
Categorías:- Espacios de color
- Infografía
-
Wikimedia foundation. 2010.